现在的项目经常用到 eslint 来控制代码质量和代码格式, 虽然好用但编写 eslint 格式的代码太痛苦
所以今天来讲讲如何在 VSCode 中开启 Vue 自动代码格式化
1 | # 先安装几个 nodejs 库 |
然后在 VSCode 中做用户设置, 按下 cmd + ,
1 | { |
在你的项目里配置一个.prettierrc 文件
1 | { |
项目里配置一个 .editerconfig
1 | root = true |
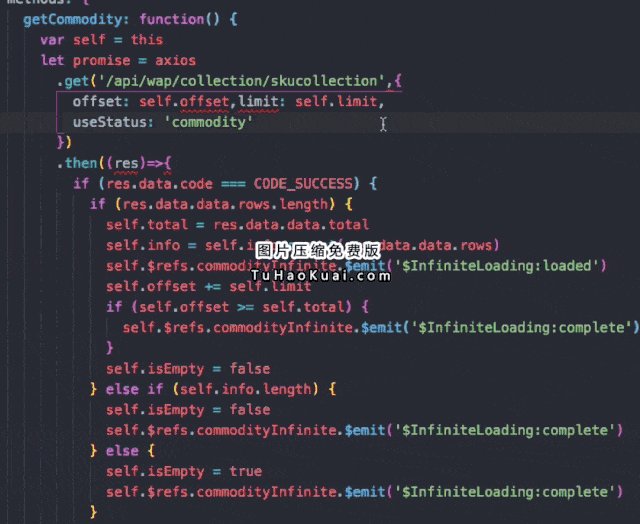
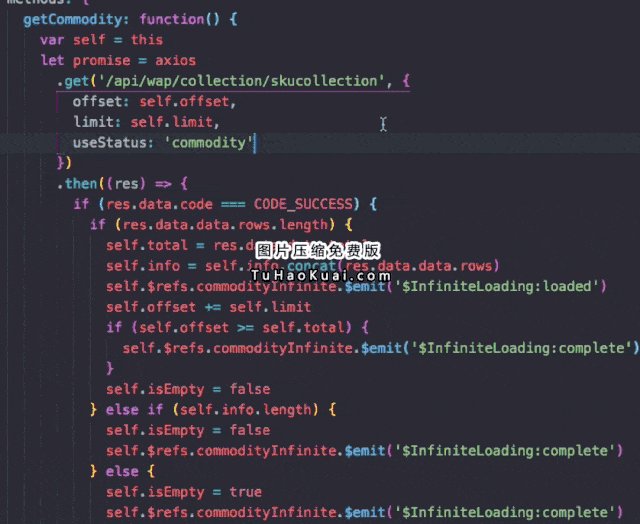
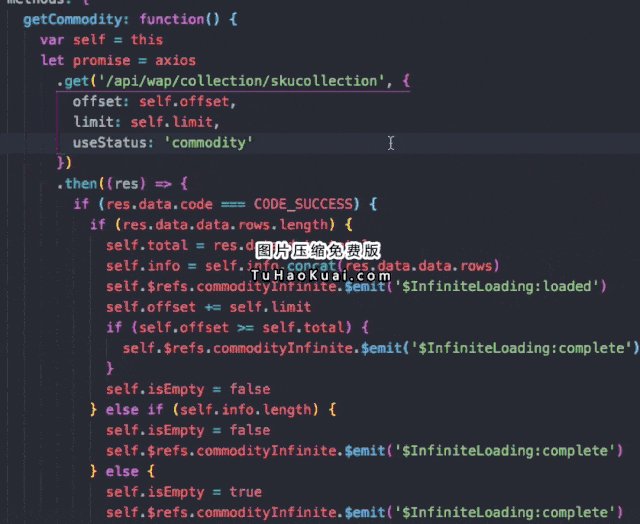
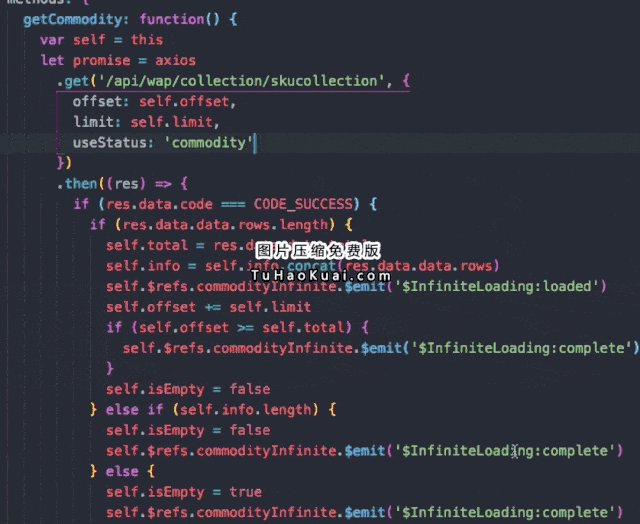
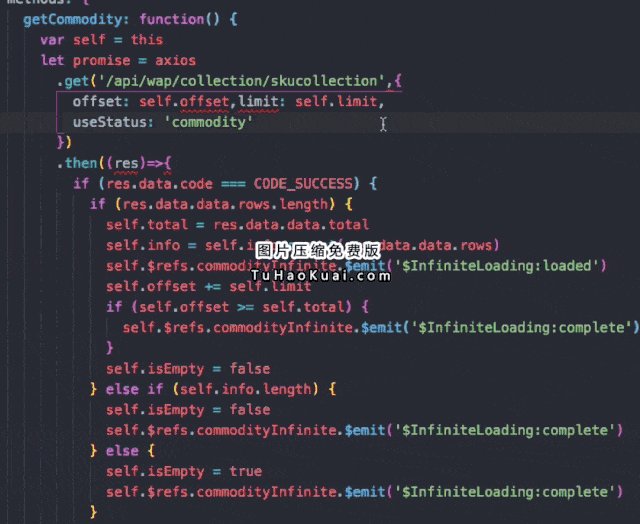
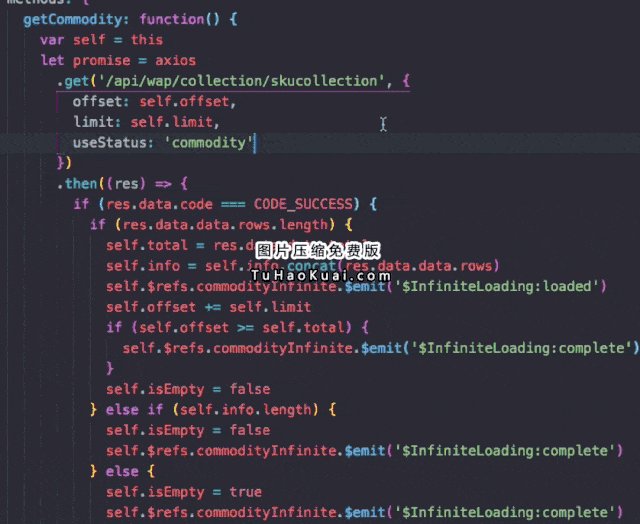
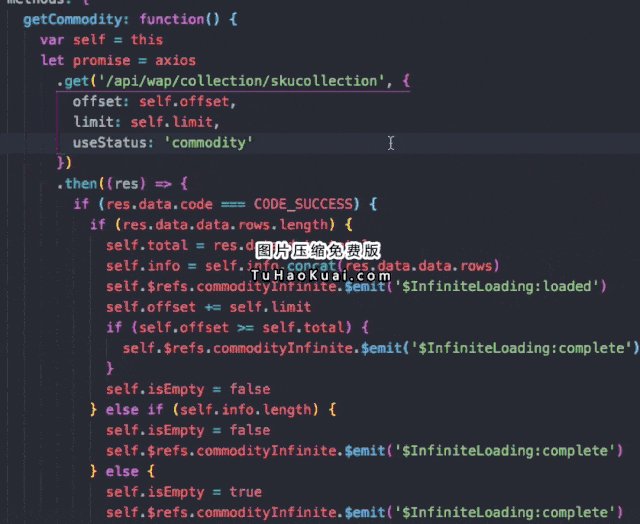
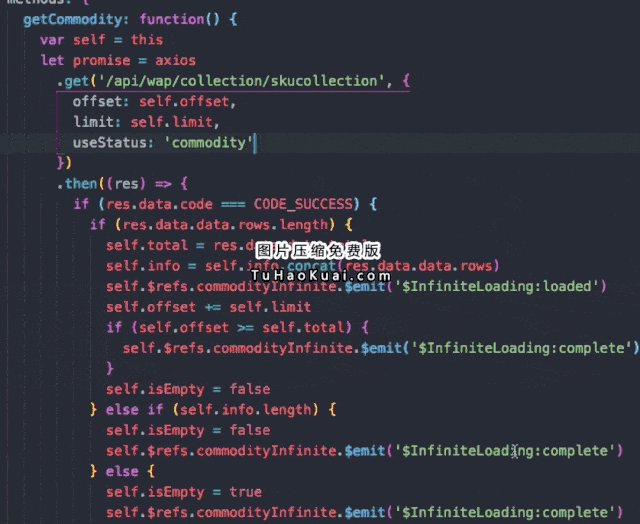
你会发现在 VSCode 中保存 Vue 文件时可以自动格式化了,

随便写一些开发的经验和生活的感悟
现在的项目经常用到 eslint 来控制代码质量和代码格式, 虽然好用但编写 eslint 格式的代码太痛苦
所以今天来讲讲如何在 VSCode 中开启 Vue 自动代码格式化
1 | # 先安装几个 nodejs 库 |
然后在 VSCode 中做用户设置, 按下 cmd + ,
1 | { |
在你的项目里配置一个.prettierrc 文件
1 | { |
项目里配置一个 .editerconfig
1 | root = true |
你会发现在 VSCode 中保存 Vue 文件时可以自动格式化了,