今天我来讲讲手机分辨率适配
这里讲的适配只是手机在(竖屏)portrait模式下的宽度适配
网路上经常讲的适配方案有如下几种:
1.比较早期的,利用viewport标签适配宽度,剩下的在css中宽高全部用%单位书写。这是一种万金油的写法,设计得当可以适配很多手机,而且不用太过调整。不过需要精确排版和定位时就不行了。
1 | <meta name="viewport" |
2.将页面container宽度限制为320px居中(meta标签同第一种),超出宽度的部分补充背景色。比较偷懒的解决方法,无法充分利用手机屏幕。
3.利用viewport放大比例的。这种方法以320像素宽度为基础,在手机宽度增加后会按比例放大,最高比例会控制在meta中书写的大小上。css中只需按320编写即可。按比例放大在页面调试时可能会有问题。
1 | <meta name="viewport" |
4.使用em单位书写css(meta标签同第一种)。可完美适配,但上下文切换font-size时会有px2em的计算问题,更改设计可能会要人命的,使用sass可以解决
5.使用rem单位书写css(meta标签同第一种)。
以上各种方案我基本都用过,最后选择了第5种rem方案
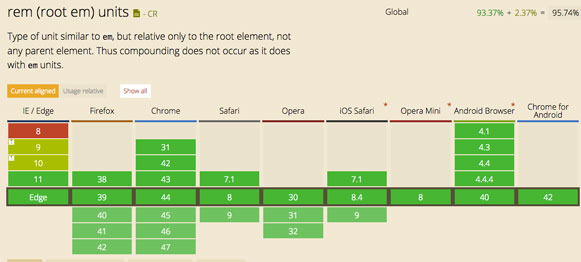
rem的浏览器支持
主流的设备基本都支持,早期安卓2.x的设备有些用了uc内核的浏览器也是支持的

rem的基本知识
rem,即 root em,W3C上是这样描述rem的『font size of the root element』
rem与px的换算
rem是相对单位 1rem = ?px是随着<html>的font-size属性变化而变化的
浏览器默认<html>为16px,所以1rem = 16px
若如下面代码设置,则1rem = 10px
1 | html{ |
然并卵
虽然设置font-size为10px可以使很多换算为rem单位的值少很多小数位,但webkit内核不支持12px以下的字体渲染,所以这个设置是无效的
8012年更新,pc 端是无法渲染12px 以下文字的,手机端可以
在这里我深深地wtf一下网络上人云亦云的rem相关文章
我的rem解决方案
1 | html { |
恩,我把<html>的font-size从10px提高到100px,然后在<body>中重置到12px。
看上去很完美的方案,如果有意见或建议请给我留言。
当然我也希望大家不要只是简单的cv使用,而是写出自己的适配方案。